今回は「Adobe Photoshop Lightroom Classic CC」で写真の明るさ(諧調)を調整する方法をより詳しく見てみることにしましょう。
写真の色や明るさの調整を簡易的に行うのは、「ライブラリ」モジュールでもできますが、本格的な調整については、「現像」モジュールを利用します。今回は現像モジュールを利用することにします。
Photoshop Lightroom Classic CC で写真の明るさ(諧調)を調整する方法
1.諧調の自動調整
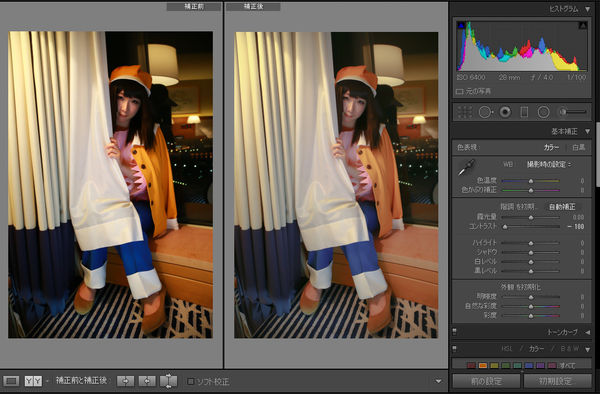
まずは諧調の自動調整を試してみましょう。
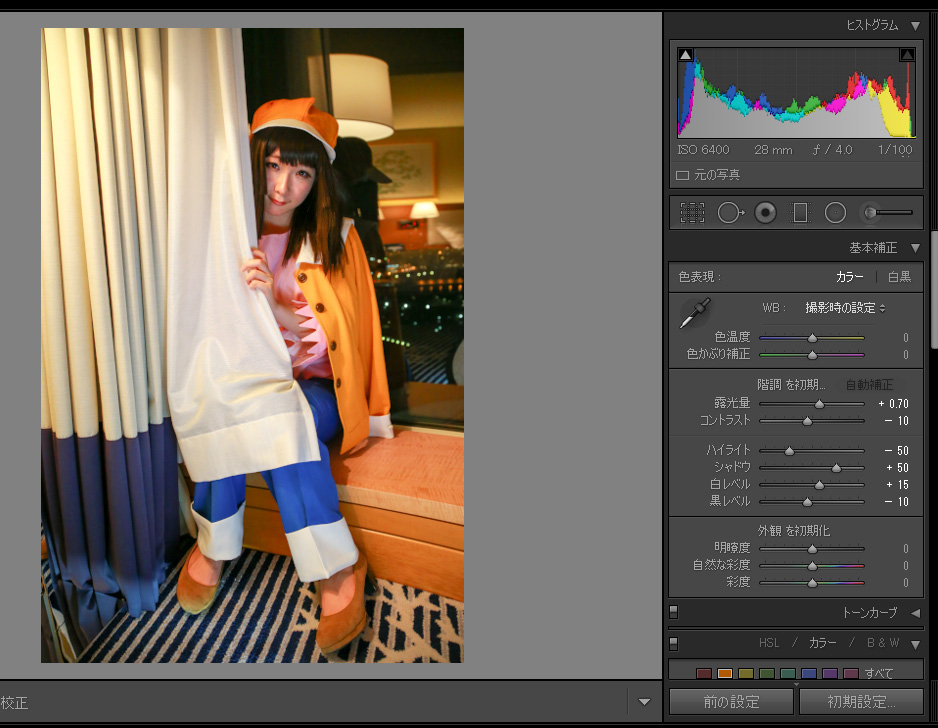
写真の明るさ(諧調)が、Lightroomのおすすめな設定で自動で調整されます。
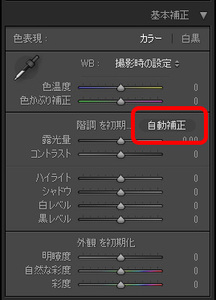
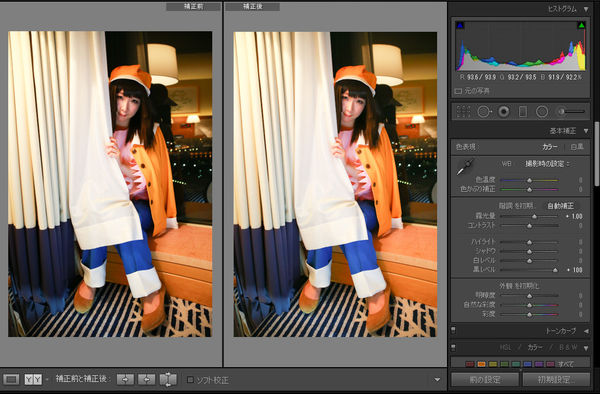
①画面右枠の「基本補正」パネルの「自動補正」ボタンを押します。それだけです。

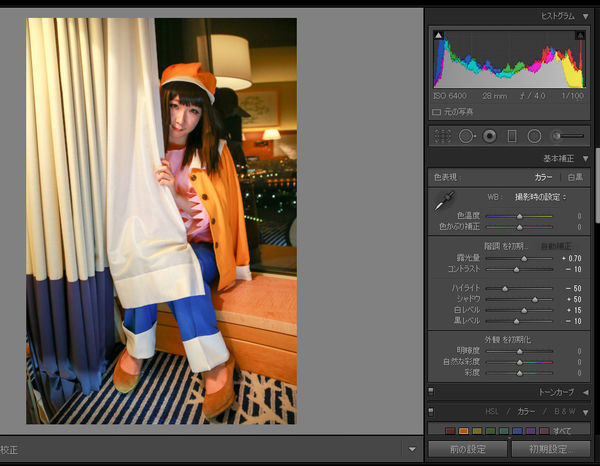
②ボタンを押すと自動で明るさが調整されます。

明るさと言いましたが、「露光量」「コントラスト」「ハイライト」「シャドウ」「白レベル」「黒レベル」がそれぞれ自動調整されます。
今回の写真では、上記のような値に自動で調整されていますが、この値は、それぞれの写真に合わせたものになります。Lightroomの考える一番適切な条件ではあるのですが、望んだ結果になっていなければさらに追加で、それぞれの微調整を行います。
2.「露光量」の調整
さて、それではまずは、「露光量」の調整から効果をみてみましょう。明るさ調整の基本はこちらを利用します。スライダーをマイナス(-)に動かせば暗く、プラス(+)に動かせば明るくなります。明るさを調整にはまずは露光量の調整からだと思ってもらって間違いではないでしょう。
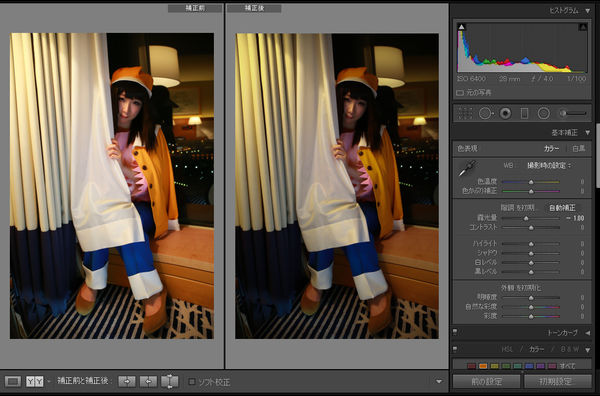
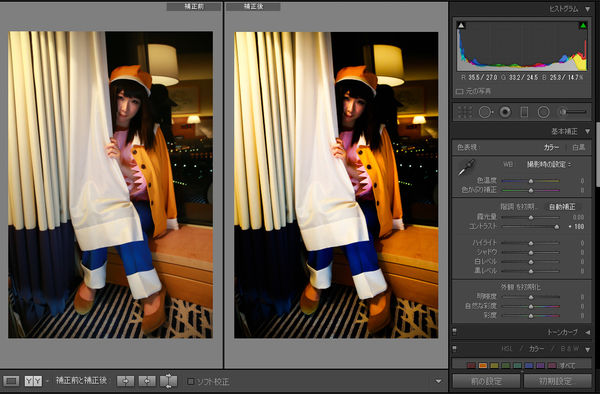
①露光量マイナス(ー)補正

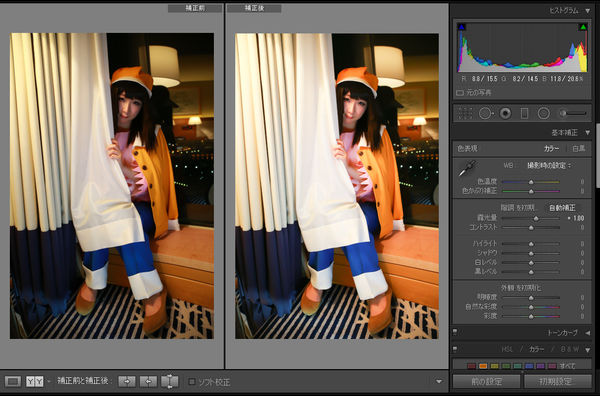
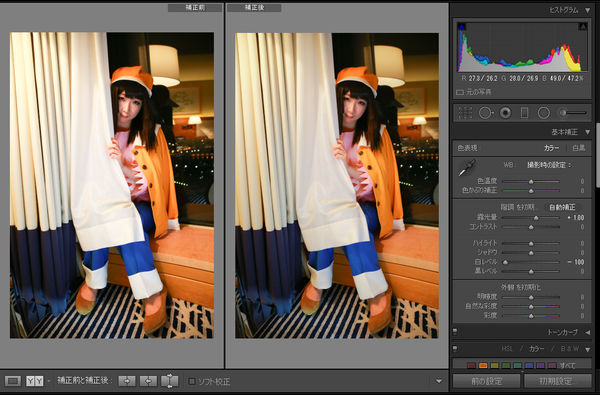
②露光量プラス(+)補正

デジタルカメラの露出補正と同じようなものと考えて、増減してみてください。マイナス補正で暗く、プラス補正で明るく写真が変化します。カメラの露出補正は、その補正値に合わせて、シャッタースピード(あるいは絞りやISO感度)を調整し取り込む光の量を変えますが、こちらはあくまですでに撮影されたデータのデジタル処理なため、限界はありますが、それでも大きく明るさを変化させることができます。
3.「コントラスト」の調整
コントラストの調整とは、写真の明暗の差の調整のことです。写真にメリハリをつける機能と言ったらわかりやすいでしょうか。マイナスにするとメリハリの弱い(柔らかい)写真に、プラスにするとメリハリの強い(硬い)写真になります。
①コントラストマイナス(ー)補正

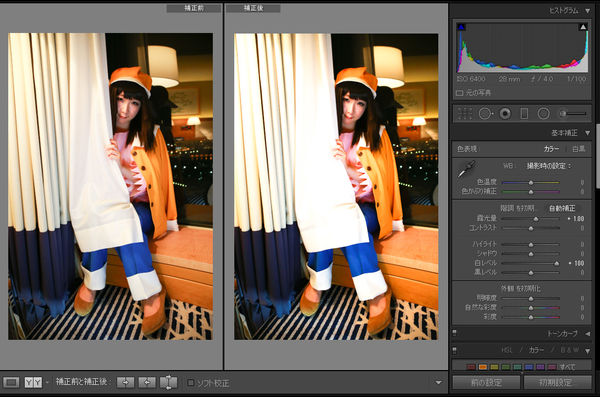
②コントラストプラス(+)補正

ふんわりとした雰囲気の写真にはマイナスにして柔らかく、クールな写真にはプラスにしてくっきりと調整を行うことが多いです。コントラストの調整により、色の見た目の濃度も変化しますので、合わせて、彩度調整も行うと良いでしょう。再度調整については別ページで説明します。
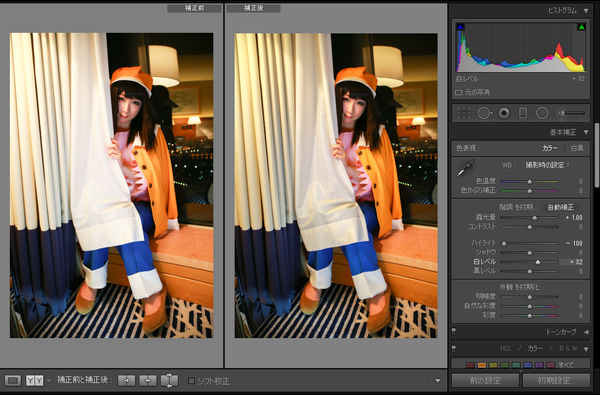
4.「白レベル」調整と「ハイライト」調整
上記2つの画像調整「露光量」「コントラスト」の調整だけでも良いのですが、さらに画像の微調整を行いたいときに利用します。白の濁りを感じた時などに使うと、写真の抜けが良くなります。白レベル調整と、ハイライト調整は、合せて使うと良いでしょう。
まずは、白レベル調整にて、最も白くしたい場所の白さを決定し、ハイライト調整にて、その白のディテールを残すのかそれとも飛ばすのかを決めるという順で調整すると良いと思います。
1)白レベル調整
マイナス(ー)に補正すると白が暗くグレーに、プラス(+)に補正すると白が明るく白飛びの方向に向かいます。
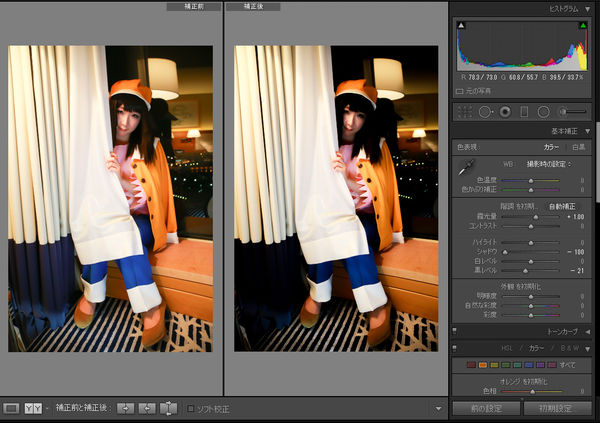
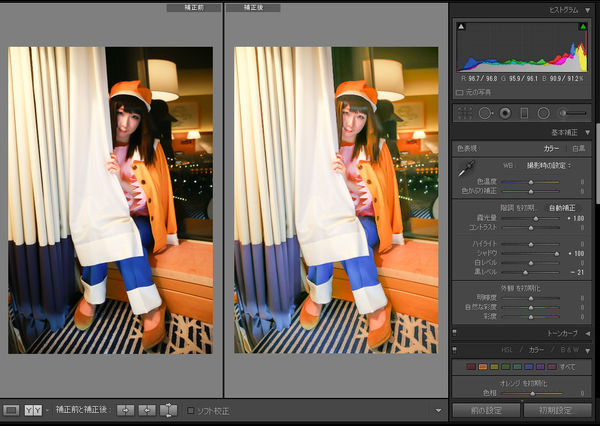
①白レベルマイナス(ー)補正

②白レベルプラス(+)補正

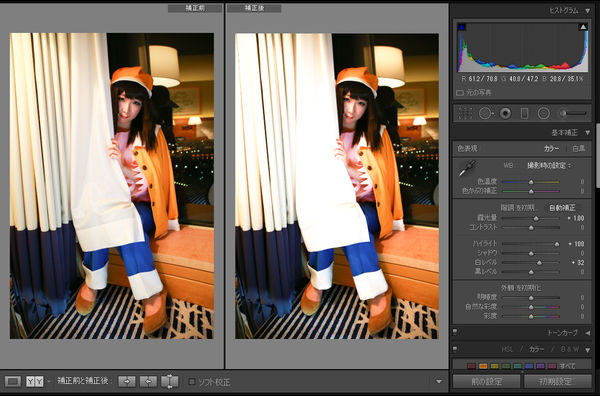
2)ハイライト調整
ハイライト調整は、白レベル調整の後で、白のディテールを残すのか飛ばすのかを決めるのに使います。マイナス(-)に補正すると白が暗くなりディテールが見 えるようになります。逆に、プラス(+)に補正すると、白が明るくなり、白のぬけが良くなります。どちらが正解かは無く、白レベルを決めた後で、その時見せたいと思う方向に調整すると良いでしょう。
①ハイライトマイナス(ー)補正

②ハイライトプラス(+)補正

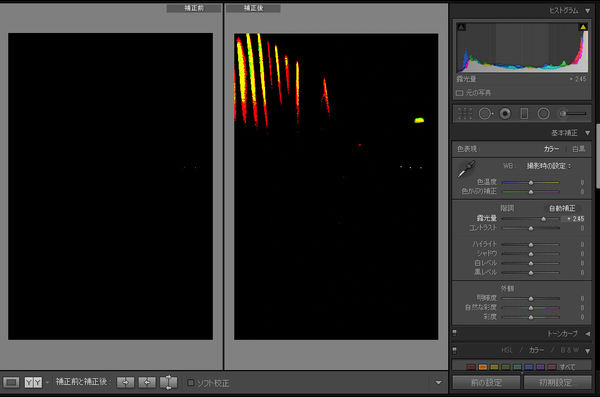
ワンポイントアドバイス: 画像のクリッピングの確認方法
「Alt」 キーを押しながら、スライダーを動かしてみてください。下図のように色が表示される部分が、画像のクリッピング(飽和して色が無い状態)してしまっている領域で す。白レベル調整の際には、この操作を適時行ってみて、見せたい部分が飽和しきらない適切な明るさとなるよう、調整すると良いでしょう。

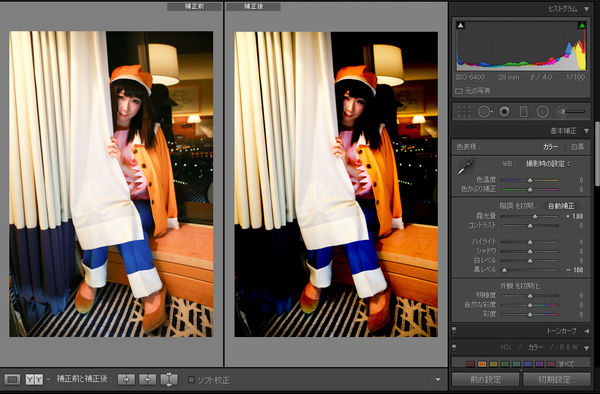
5.「黒レベル」調整と「シャドウ」調整
上記2つの画像調整「露光量」「コントラスト」の調整だけでも良いのですが、さらに画像の微調整を行いたいときに利用します。黒が浮いていると感じた時などに使うと、写真の黒の締り良くなります。逆に、黒つぶれになりそうな暗部の諧調を戻すのにも利用されます。黒レベル調整と、シャドウ調整は、合せて使うと良いでしょう。
まずは、黒レベル調整にて、最も黒くしたい場所の黒さを決定し、シャドウ調整にて、その黒のディテールを残すのかそれともつぶすのかを決めるという順で調整すると良いと思います。
1)黒レベル調整
マイナス(ー)に補正すると黒がより濃く真っ黒に、プラス(+)に補正すると黒が明るくグレーの方向に向かいます。
①黒レベルマイナス(-)補正

②黒レベルプラス(+)補正

完全に諧調が無くなっている場合は無理ですが、そうでなければ、黒つぶれになりそうな写真の諧調のディテールを戻してくることができます。
2)シャドウ調整
極端に調整すると違和感が出ますが、暗部のディテールを描かせたいときにプラス補正、黒をより引き締めたいときにマイナス補正を利用すると効果的です。
①シャドウプラス(+)補正

②シャドウマイナス(-)補正

極端に補正すると上の画像のように違和感が出るので、描きたいイメージに合わせて、程よい調整とするのが効果的です。




コメント